React performance: making your app faster
5 October 2019
While working on one of the projects, I did some research on what can be done to improve the performance of our react app, loading time in particular. And so in this post, I’ve gathered a few tips that helped me. Mostly inspired by Joe Karlsson’s talk as well as a few other blog posts.
Tip: use
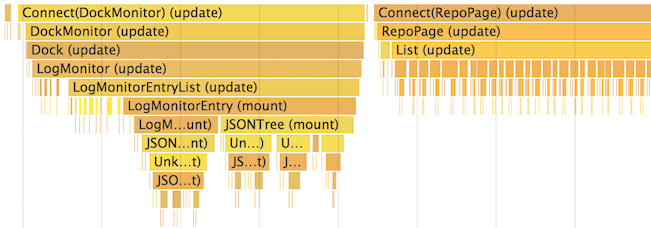
?react_perf+ record button in the Performance tab in Chrome dev tools to see the detailed actions under ‘User Timing’ section to see how long it took to render particular elements.

1. Use key correctly.
I use .map() function a lot when rendering an array of elements, e.g.
render() { {listItems.map((item, index) => ( <div key="{'listItem-' + index}">{item}</div> ))} }
In situations like that you should never use math.random or index in key={} prop, because it’s used to uniquely identify an element to make a minimum change in the dom.
More on unique key prop here.
2. Only render when you need to.
Here you can do 2 things.
shouldComponentUpdate, where you can check whether new props or a state update actually requires component to update/re-render.- Use
PureComponentinstead of regularComponent. It doesshouldComponentUpdatejob for you. Keep in mind that it does a shallow comparison.
More about it here.
3. Use immutable data.
When working with objects, do not modify them, but rather create new ones. Creating a new object is faster than iterating through the existing one and checking what key/values changed. So instead of modifying existing objects, use Object.assign and spread operators, e.g.
const newObject = Object.assign(oldObject, newProperties); // or const newObject = { ...oldObject, ...newProperties, };
4. Use isomorphic react. Render what you can on the back end.
This is when you’re using react both on the front and back end. React has a pretty handy ReactDOM.hydrate() function that helps you merge code from the front end with the one received from the back end.
By rendering some of the code on the back end, you improve your first user interaction time.
5. Build for production.
If you set NODE_ENV=production React will strip down all the dev packages and tools from the final build file, and your app will render x2-8 faster. And React Developers Tools will tell you what build you are using, i.e. development or production.
6. Use stateless (functional) components.
If you don’t use
class YourComponent extends React.Component {}
but rather declare your component as a function, i.e.
const YourComponent = () => {};
your component will be roughly 25% faster.
7. Analyze your webpack bundle.
You can analyze what your bundle consists of and whether there is anything you can get rid of. For example, instead of importing all of the lodash, perhaps you can only import the functions you use?
// instead of import _ from "lodash"; // try import map from "lodash/map";
Use webpack bundle analyzer to see what’s inside your bundle and whether there are things you can minimize/get rid of.
Find more details on optimizing react performance on react site.